Your Trusted Digital Adviser
Plan, buy and manage the technology solutions your organization needs
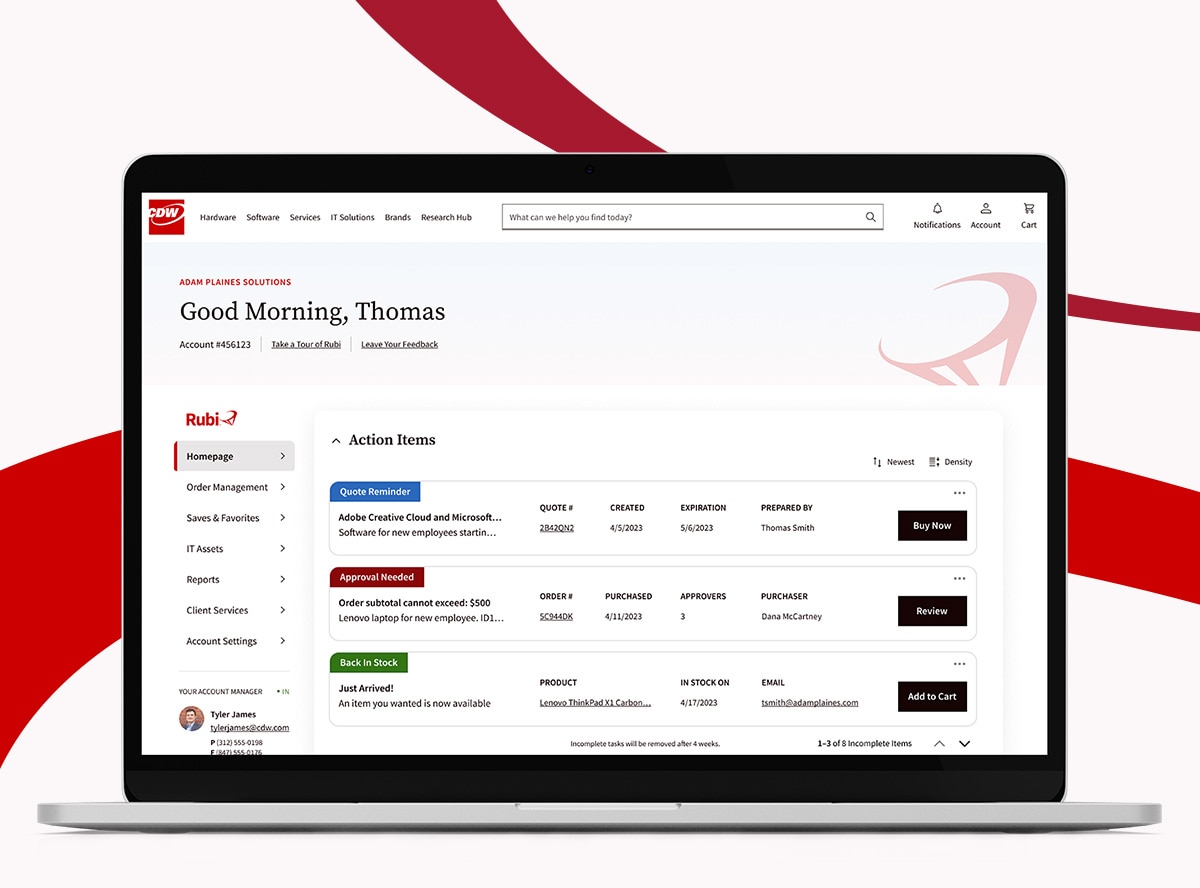
Eliminate Guesswork and Enhance Your Visibility with CDW Rubi™
See It All In One Place
Order History
Easily navigate your organization’s past orders
IT Assets
View your CDW-purchased hardware and software IT assets
Your Pricing
Get a quote and see your catalog with your unique pricing
Purchase Approvals
Manage purchasing across your organization with approval workflows
NEW! Asset Hub
Easily manage hardware and software purchased from us in one place.
Enhanced Asset Management
Track Assets
Plan your refreshes and renewals
Increased Visibility
Avoid lapsed subscriptions and increase efficiencies
Actionable Insights
Avoid lapsed renewals and increase efficiencies
Log in to your Rubi account to explore Asset Hub today!
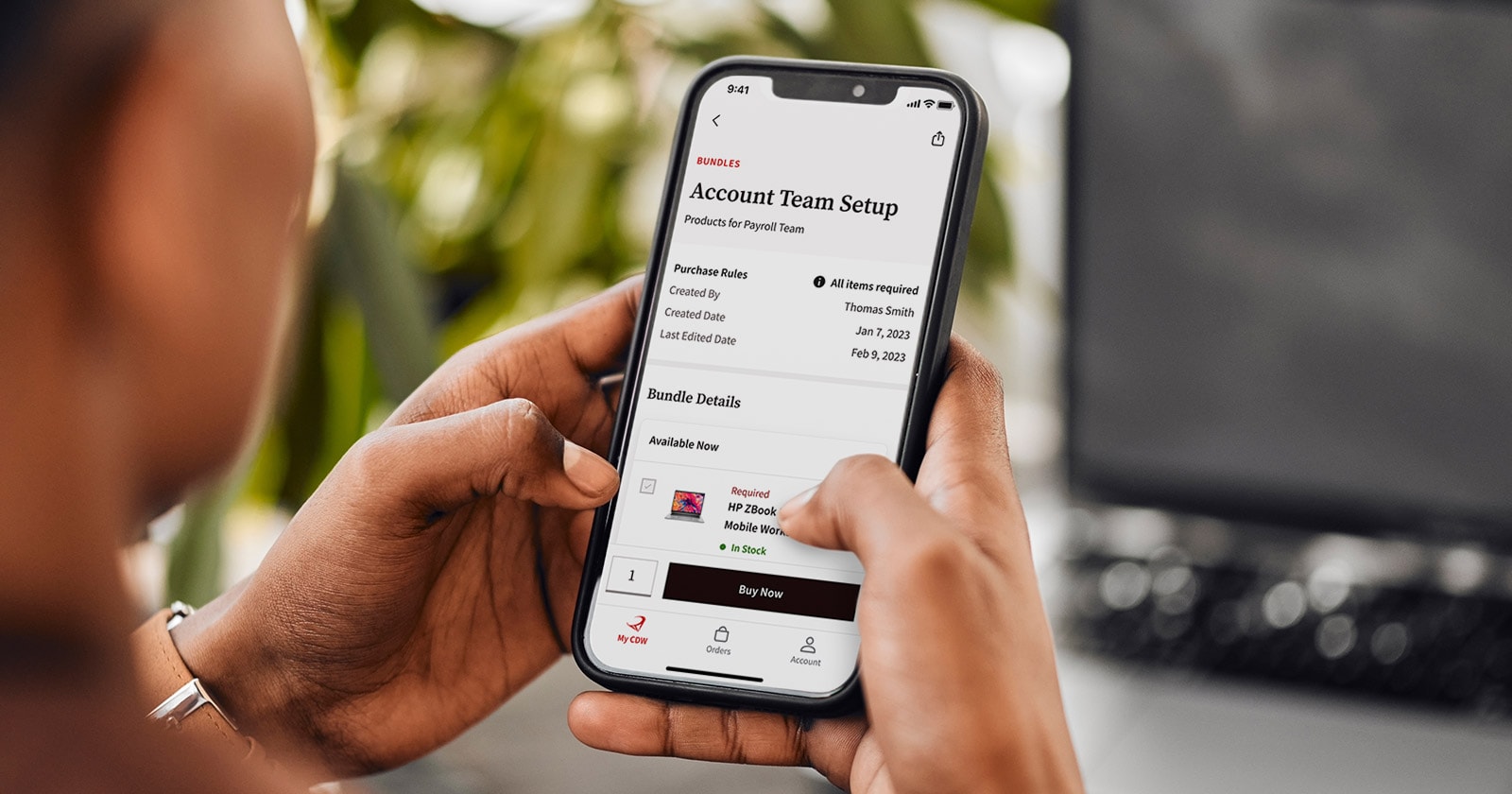
Also Available on Mobile


With the Rubi mobile app, CDW is everywhere you are
Download the CDW Rubi™ app to act on purchases, track orders, and approve orders from anywhere. The CDW Rubi™ app gives you the flexibility you need to keep your organization moving.